Read More 버튼과 검색 최적화

문제가 발생한 부분
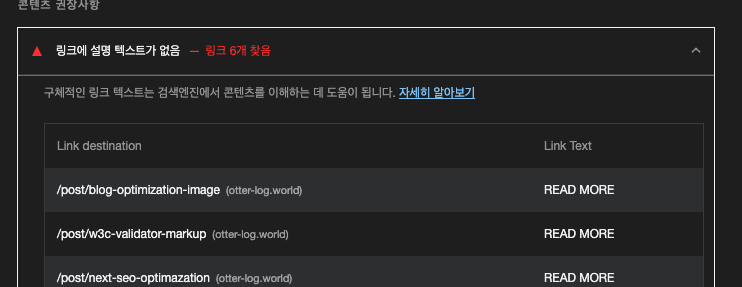
lighthous 로 성능을 측정하던 중 Read More 버튼과 검색엔진 최적화 항목에서 문제가 나왔습니다.

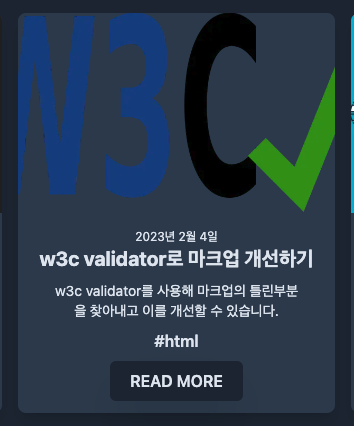
링크에 설명 텍스트가 없었다는 내용이었습니다. 제 블로그는, 다음과 같은 카드 형태를 취하고 있습니다.

아래의 READ MORE 버튼을 통해 이동하는 방식입니다.
가장 좋은 방법은, 이 링크를 텍스트로 대체하는 방법 (제목으로) 이었지만 지금 당장 시점에서 레이아웃을 바꾸기는 어려웠습니다.
클립 패턴 이용하기
.visuallyHidden { position: absolute !important; clip: rect(1px, 1px, 1px, 1px); width: 1px !important; height: 1px !important; padding: 0 !important; border: 0 !important; overflow: hidden; white-space: nowrap; }
클립 패턴은 위와 같은 스타일의 속성을 말합니다. 클립패턴을 사용하게 되면 다음과 같은 이점이 있습니다.
- 보여지는 화면에 렌더링 되거나, 자리를 차지하거나 보여지지 않습니다.
- 다만,
display: none과 같은 속성은 아니므로 서치 엔진은 해당 부분의 데이터를 수집할 수 있습니다. 또한, 보이스오버 사용자에게도 들릴 수 있어 접근성 문제를 해결할 수 있습니다.
저는 이러한 클립패턴을 통해 다음과 같이 해결할 수 있었습니다.
문제 해결하기
export const VisuallyHidden = ({ children }: { children: React.ReactNode }) => { return <span className='visuallyHidden'>{children}</span>; }; // 저는 이 패턴을 지속해서 이용할 것 같아, 컴포넌트로 하나 작성했습니다.
그리고 이를 이용해 다음과 같이 해결했습니다.
<CustomLink href={`post/${slug}`} className='mt-2 rounded-md bg-light-bg px-5 py-2 font-semibold shadow-2xl hover:bg-deepGray dark:bg-dark-bg hover:dark:bg-deepGray' title={title} > READ MORE <VisuallyHidden>{title}</VisuallyHidden> // 실제로 보여지지 않지만, 서치엔진은 이를 읽을 수 있고 // 보이스 오버 사용자 또한 들을 수 있습니다. </CustomLink>
이러한 과정 후 라이트하우스의 문제가 개선되었음을 확인할 수 있었습니다.